|
- Adobe社のImageStylerを導入してみました。簡単に言うとWeb用の簡易オブジェクト制作ソフト。ロールオーバーなどが簡単に使えます。
-
- Web作成ツールソフトに関する基礎知識
- Web作成用ソフトは大きく分けて2種類。まずグラフィック作成用ツール、HTMLエディタです。代表ソフトとしては
- グラフィック作成用ツール
- Macromedia
Fireworks:総合Web用グラフィック作成ソフト。スライス機能で、画像を分割できたりする。
- Macromedia
Flash:ベクトル系アニメーション作成ツール。もはや有名すぎるFlash。再生にはプラグインが必要。
- Adobe
ImageReady:同社のPhotoshopのWeb作成版と言ったところ。減色処理やGIFアニメ作成に威力を発揮。
- Adobe
ImageStyler:オブジェクトやボタン、テクスチャーなどが用意されており、簡単にWebを飾るオブジェクトを作成できる。
- HTMLエディタ
- Macromedia
Dreamweaver:プロのWebクリエーター御用達ソフト。DHML作成やサイト管理に威力を発揮。
- Adobe
GoLive:Dreamweaverと双璧のソフトであるがAdobeに買収された。最新バージョンの日本語版の発売が待たれる。
- FileMaker
ホームページPro:ファイルメーカー(データベースソフトの方)との連携もできる。ワープロ感覚でWebページを作成できる。初心者にはお奨め。(私もコレのおかげで、未だにHTMLを知らない)
- Adobe
PageMill:HTMLエディタの元祖的なソフト。iMacにもバンドルされるようになり、初心者向けの趣は強いが、意外と手間取る。サイト管理は優秀。
- その他にもあるが、切り内のでやめます。CSS(カスケーディング・スタイルシート)やD(ダイナミック)HTMLに対応(Webページ全体に対するアニメーション機能みたいなもの)しているかどうかで、価格がかわります。
-
- ImageStyler基礎知識
- 現在のバージョンは1.0J(1999年3月)。Mac版。明らかにMacromedia
Fireworks等のMacromedia社製品を意識した製品。DTPではAdobeが先行しているので、Webでも負けたくないのでしょう。クリエーター用と言うよりはビジネスや個人で使用して、プロのデザインっぽく見せることが得意です。ボタンやタイトル等をそれっぽく見せるには絶大な威力を発揮します。ロールオーバー(ポインタが通ると変色したりするヤツ)のオブジェクトを作成できるソフトとしては安価です。もちろんIllstratorやPotoshopとの相性抜群。
-
- 激安購入の裏ワザ
- できたてホヤホヤなソフトなので、裏技は無し。キャンペーンすらやっていない。安いショップを探すしかないでしょう。1万6千円ぐらいかな?
-
- ビジネスの現場での活用術
- はっきり言って、「買い」です。中小企業で社員がホームページを作らせられる場合、最強のお供になるでしょう。ボタンやタイトルロゴなど、グラフィカルなオブジェクトがあっと言う間にできあがります。くれぐれも調子に乗ってWebデザイナーに転職しようなどと思わないように(ソフトの力だからね)。ロールオーバーを組み込んだWebページ作りにはちょっと工夫が必要ですが、なれれば簡単です。
-
- Illstratorワンポイント講座
- ImageStylerには豊富な図形やテクスチャー、表現スタイルが用意されており、それらを利用するだけでも、デザインセンス溢れたオブジェクトが完成します。サンプルと違って個性のあるものができます。もちろんカスタマイズも可能ですが、ここでは用意されたもので解説します。
-
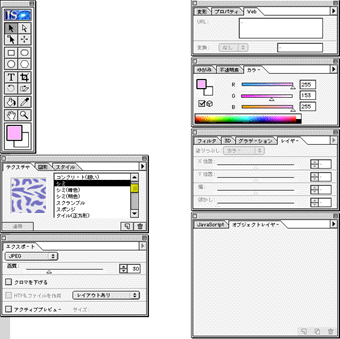
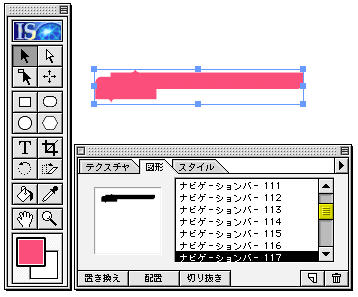
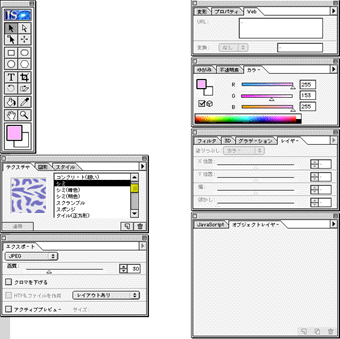
- 1.実際にどんな作業をするか見てみましょう。ImageStylerには多彩なツールが用意されています。
-

- もちろんAdobeスタイルなので、IllstratorやPotoshopを使っている人ならすぐに使えます。
-
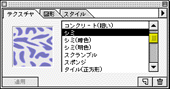
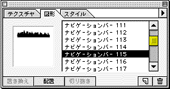
- 2.図形やテクスチャー、表現スタイルツールは豊富な種類が用意してあります。
   - 中でも、スタイルツールはとても便利。それまでPotoshop等でいじくり回さないとできなかった処理が瞬時にできあがってしまいます。
-
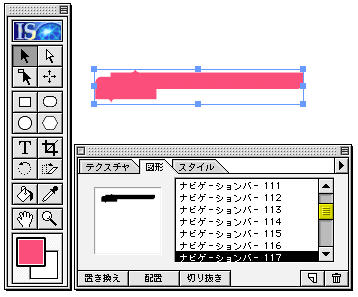
- 3.それでは適当な図形を配置します。
 -
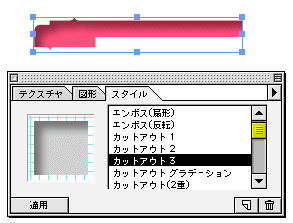
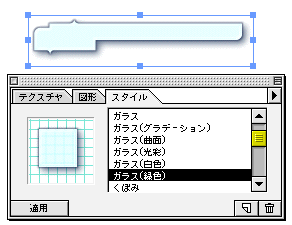
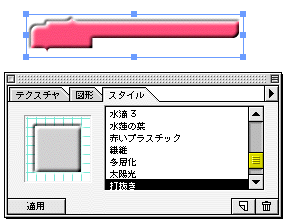
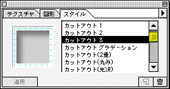
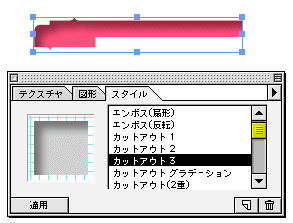
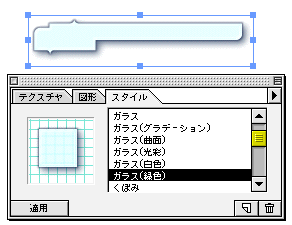
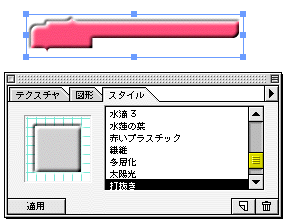
- 3.つぎにスタイルを適用してみましょう。
 -
 -
 - とりあえず、3種類ほど試してみました。もちろん図形やスタイルもカスタマイズできます。
-
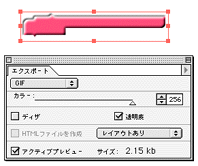
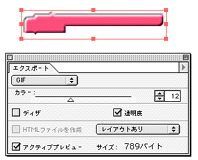
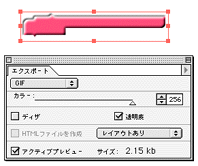
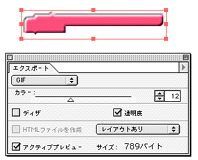
- 4.エクスポートパレットを使用して減色します。

 - アクティブプレビューにすれば、オブジェクトの変化を確認しながら減色できます。オブジェクトに影響を与えずファイルサイズを小さくできます。
-
- 5.できあがったオブジェクトは選択範囲でエクスポートすることも可能ですし、多くのオブジェクトを組み合わせたり、Webページ全体をレイアウトして、エクスポートすることも可能です。ほら、簡単でしょ?
-
- 6.ロールオーバーのオブジェクトを作るにはコツを必要とします。Java
Scriptをおぼえる必要はないのですが、他のオブジェクトと重ねない必要があります。この場合はロールオーバーを使用するWebページそのものか範囲をまとめて作ってしまい。「レイアウトあり」で出力したものを編集した方が楽なようです。私の場合は、エクスポートしたものをホームページProに取り込んで編集しています。そうすれば、Javaを意識せずに済みます。
-
- 7.ロールオーバーと同様な手法で、クリッカブルマップ(1つのオブジェクト上にいくつのもURLリンクを張れる。よくサイトマップなどに使われている手法)も簡単にできます。こちらはオブジェクトの重なりを利用することになります。
- 以上で簡単な説明を終わります。案外マイナーになっていますが、ほんとに便利なソフトですよ。
-
- 本気でWebデザインをやろうとすれば、CSSやDHTMLに対応したものが欲しくなりますが、オブジェクトを作る要素では現時点で最強でしょう。他のWeb作成用ソフトと組み合わせて使うのが正しい姿かな?
-
- このソフトを取り上げたHPはあまりないですね。
 言わずと知れたソフトメーカー。カタログもある。 言わずと知れたソフトメーカー。カタログもある。-
- 前ページ
- HOME
|










 言わずと知れたソフトメーカー。カタログもある。
言わずと知れたソフトメーカー。カタログもある。