- FileMaker社のホームページPro。ImageStylerのときに若干の説明をしましたが、このソフトがあればホームページ作りはまったく簡単。ワープロ感覚でWeb作成して、今日からあなたもWebマスター!
- ホームページPro基礎知識
- 現在のバージョンは3.0 v1(1999年6月)。Mac版Win版。HTMLエディターにジャンルされるソフト。クラリス時代からのソフトではあるが、3.0になってからはファイルメーカー(データベースソフト)との親和性を高めて登場している。ライバルであるAdobe PageMillより優れている点としては、シンプルで使いやすい操作性。ほんとにワープロ感覚でできてしまいます。機能的には何か強力な機能があるわけではないので、基本ソフトとしての使用をおすすめします。
- 激安購入の裏ワザ
- ファイルメーカー社はとにかくバンドルやキャンペーンが多い。うちの会社にはリテール販売されているものは一つもないが、バンドルものだけでシリアルは5個くらいあると思う。ファイルメーカー、クイックイントラネット等のバンドルセットがお得。
- ビジネスの現場での活用術
- これも買い!なソフトです。会社のホームページを内作化する場合には助かるソフトです。HTMLなんておぼえるのは大変だし、そんな時間があればこのソフトを活用するだけで、多くのページを作ることができます。「インターネットの本来の主旨とは違う」との厳しい意見もでてきそうですが、個人的には優良な情報を多くの人や企業が発信することの方が有意義と思っています。
- 私の場合もHTMLははっきり言って知りません。ホームページProを基本エディターとして、イラストはIllustrator、画像編集はPhotoshopとImageStylerにて作成しています。足りない機能は他のソフトで補いつつ使うのが正しい姿でしょう。
- ホームページProワンポイント講座
- ホームページProは極端な話、ちょっとマックのソフトを使っている人であればマニュアルなしでもいきなり使えるくらいの簡単さがあります。基本的にはこれ1本で制作からFTPサーバーへのアップ/ダウンロードまで可能です。
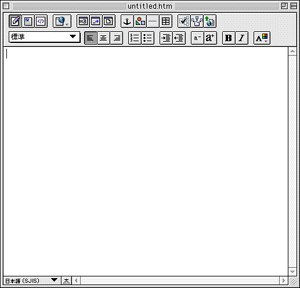
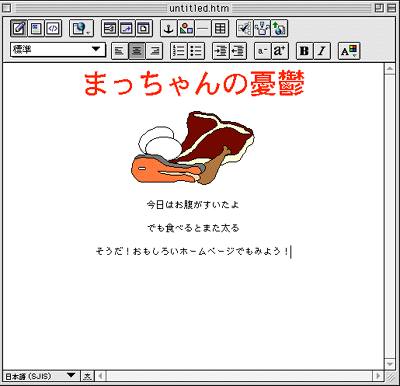
- 1.実際にどんな作業をするか見てみましょう。まずインターフェイス。

- シートの上部のツール郡も上段と下段で目的がはっきりしていて、好感が持てます。テキストだけならワープロ並の使いやすさです。
- 2.さて、作成を始める前に最低限の下準備をしなければなりません。素材や内容は当然ですが、ホームページProを活用していく上での最低限の準備です。
- 最初にハードディスク上にホームページ用のフォルダを準備します。フォルダ名などは必ずアルファベットで名前を付けること。中に入れるファイルもそうですが、漢字やひらがななどの2バイト文字は絶対に使わないようにしましょう。このフォルダをサイト管理用フォルダとして使い、ホームページ上の内容と、自分のハードディスク上の内容を管理するのです(書類を作成し、最初の保存時にも管理ホルダ等の設定は可能)。あとは、自分のホームページ用サーバーの名称やユーザー名、パスワードを確認しておくのも忘れずに。
- 3.それでは実践編です。上記の準備が整ったところで実際にホームページProを起動します。初期設定ではいきなり新規書類が作成されるようになっています。起動すると、「1.の図」のような状態になります。この新規書類がホームページの1ページに相当します。ここで基本設定。まず、「編集」メニューから「ページ設定」を選択します。

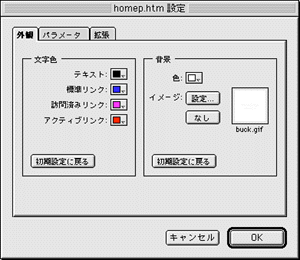
- すると設定画面になります。ここで設定するのですが、見た感じで意味は分かると思いますので、「パラメータ設定」に切り替えます。

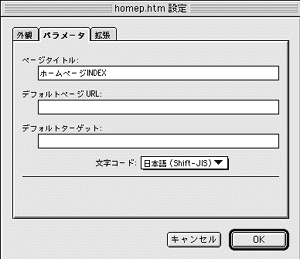
- ここでページタイトルを入れて下さい。ブラウザソフトの上にでてくるページ名になります。次に日本語コードですが、3種類から選べます。日本語(JIS)、日本語(Shift-JIS)、日本語(EUC)です。WinやMacでは日本語(Shift-JIS)が使用され、UNIX系では日本語(EUC)が使われるようです。
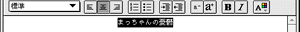
- 3.さぁ。後は自分好みのデザインをしましょう。ホームページProには多くのライブラリーがあるのでちょっとした挿し絵気分のものなら素材集なんかなくてもある程度用意されてます。まず、タイトルなどを打ち込みます。

- このままだと寂しいので、真ん中に持っていって、文字を大きくしてみましょう。
- テキストを選択してセンター配置のボタンを押します。

- 次に「a+」で拡大。

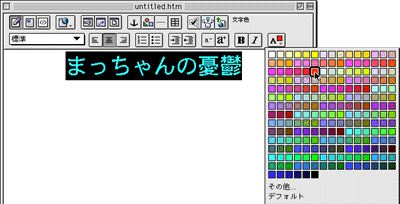
- 色も変えてみましょう。

- 一番右のツールで色変更をします。
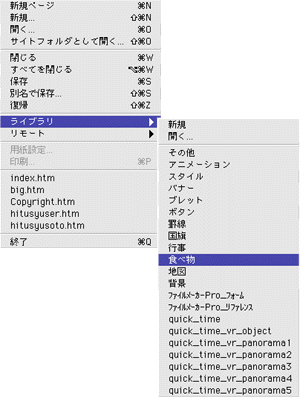
- 4.次にライブラリーを使ってイラストを入れます。

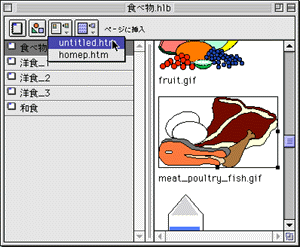
- 好きなイラストを選んでページに挿入します。

- もちろん、自分で作成したイラストなどを作成することもできます。このときに気をつけるのは「GIF」形式の画像なら編集モードで表示されますが、「JPEG」形式では表示されません。ブラウザでのプレビュー確認が必要です。後は好きなように書き加えます。

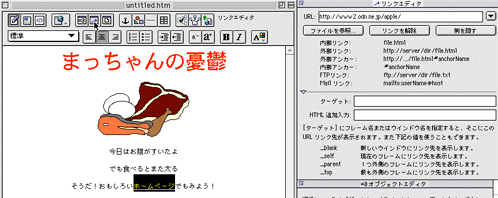
- 5.これで出来上がりというのもなんなので、リンクでも張ってみましょう。

- リンクエディタボタンを押すと右にツールが出ますので、リンクさせたいテキストを選択してURLのところにアドレスを入力します。そして「return」すれば完了。簡単でしょ。
- 6.これで完成と言うことにして名前を付けて保存します。最後にツール右上の方にあるファイルの収集ボタンを押しておけば、先程張り込んだ画像が別のフォルダにあっても自動的に収集してくれます。
- 7.後は自分の契約してあるホームページ用のサーバーにダウンロードしてしまえばいいのです。もちろんホームページProにもFTPサーバーへダウンロードしたり、更新確認をする機能は付いています。
- ホームページProワンポイント講座(追加編)
- 数人の方から質問のあった、クリッカブルマップ(イメージマップ)について。ホームページProでも簡単につくれます。
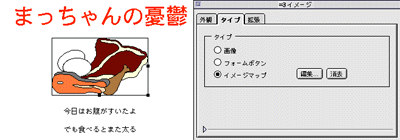
- イメージマップの元絵にしたいイラストを選択して、オブジェクトエディタの中の「タイプ」を選択します。

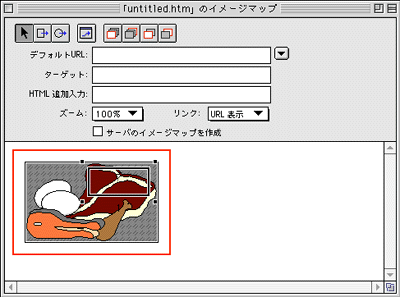
- その中のイメージマップを選択し、「編集」ボタンを押します。

- あとは、四角や丸のリンクボタンを作成して、リンクエディタにリンク先を記入します。(簡単でしょ)
以上で簡単な説明を終わりますが、簡単に表を作成できたり、ラジオボタンをつけたりできるなど、HTMLの基本機能は十分に押さえてあります。ただ、編集モードの表示や実際にブラウザ表示させたときの感覚はNetscapeには忠実ですが、Explorerでは行間や表のイメージが若干異なります。工夫次第で改善はできます。
- 本気でWebデザインをやろうとすれば、CSSやDHTMLに対応したものが欲しくなりますが、ホームページProは本当に初心者でも使いやすいという意味で、最もおすすめできるソフトです。あと、アシスタント機能(新規作成時に選択できる)を利用すれば、もっと短時間にそれなりのものができます。
- 「FileMaker」、「ホームページPro」等は、FileMaker, Inc.の登録商標です。
- その他全てのブランド名および製品名は個々の所有者の登録商標または商標です。
- 前ページ
- HOME